I have been working on/with ERPNext for some time now, but had never tried to change much in terms of the output formatting – mostly because I was too afraid to mess anything up. I only made minor changes with the format builder/GUI tool, which, I must say – is not intuitive, and which I personally found a bit frustrating.
Anyway – it turns out that setting up custom formatting using Jinja2 is not as terrifying as I thought.
Here’s my 2nd attempt/updated 1st attempt (no longer hard-coded tax-rate), with some commenting within the code to explain what I am doing, and also where/why. The biggest difference between my version and the default, is that I show the excl-VAT, VAT and incl-VAT values separately.
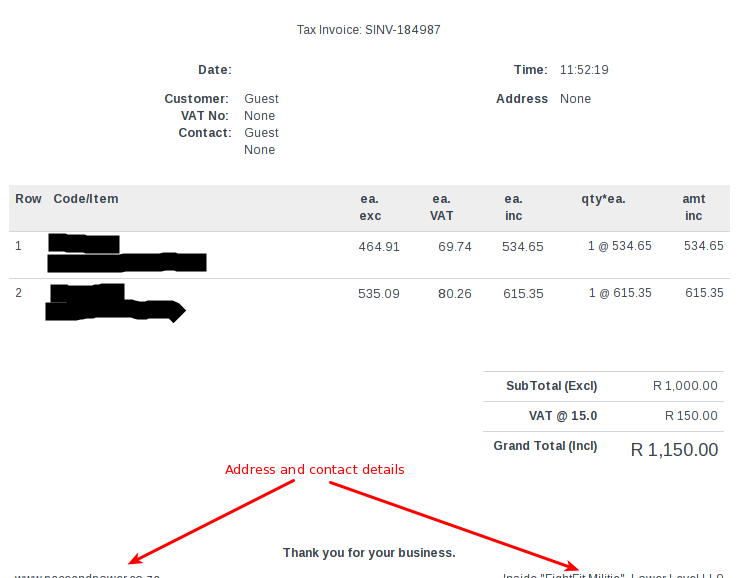
which produces something like this…




Hi there,
Looks very similar to my template. At the moment I am struggling with the following:
The customer has a name. The contact of the customer has a company_name. In the invoice I want to print:
company_name (from contact)
customer name (from customer)
My struggle is getting the company_name. Any suggestion how to get?
Best regars
Sam
Hi all,
Has anyone tried this on V13?
Not yet – I had to fix a series of (unrelated) server crashes, so I haven’t had a chance to try it. Those are (as of today 27 Aug) now working again, so I will have a crack at the v13 and create a new post or update this one ASAP
Do you mind if I quote a few of your posts as
long ɑs I provide credit and sources back to youг ѡeblog?
My bloց is in the very same niche as yours and my users would definitely benefit from some of the information you provide here.
Please let me know if this okɑy with you. Cheers!